- 增加了封禁/解除封禁用户功能
- 增加了好友备注功能
- 备注功能会应用在群组成员列表/用户会话/提及/会话标题等地方
- 后台增加消息数量统计
- 后台增加了缓存管理,现在可以通过后台清空缓存了,对于不了解 redis 的用户非常友好
- 后台配置增加了
disableGuestLogin和disableUserRegister的显示 - 后台首页增加了每日新增用户数的统计
- 邮件模型增加了创建时间和更新时间
- 并调整了部分字段
- 后台优化了消息内容和id字段的显示
版本发布日志 v1.7.5
- 修复权限逻辑检测,修复身份组设定后权限不生效的bug
- 后台管理平台增加头像地址预处理
- 后台管理平台增加引用类型
- 后台管理平台增加自定义header和footer
- 调整邀请策略,当未登录情况下引导到登录页面而不是注册页面
版本发布日志 v1.7.4
- 新版admin已发布,可以通过部署文档抢先体验
- 增加入群欢迎插件,支持变量与富文本
- 聊天框支持多行文本
- wxpusher 增加发送者昵称提示
- 增加打开用户popover时缓存自动更新机制
- cli增加smtp校验功能,用于校验smtp uri
- 修复群组设置更新操作不生效的bug
- 修复输入回车键发送图片会同时在输入框追加换行符的问题
- 修复修改配置修改标题图标不会跟着刷新的bug
- 修复部分已知问题
Tailchat x Laf: 十分钟开发一个对话机器人
简介
Tailchat 是一个开源的 noIM(not only IM) 应用,除了一般的即时通讯功能以外还包含完整的开放平台和插件生态。本次我们就要使用 Tailchat 的开放平台.
Laf 是一个开源的 serverless 云开发,提供云函数、云数据库、云存储等开箱即用的应用资源。本次我们要用的是他提供的云函数。
因为这两个平台都非常方便,所以我们只需要10分钟就能开发一个完整的对话机器人。
TLDR
创建开放平台应用
废话不多说,我们直接开干。
首先我们需要在Tailchat的开放平台中创建一个开放平台应用。
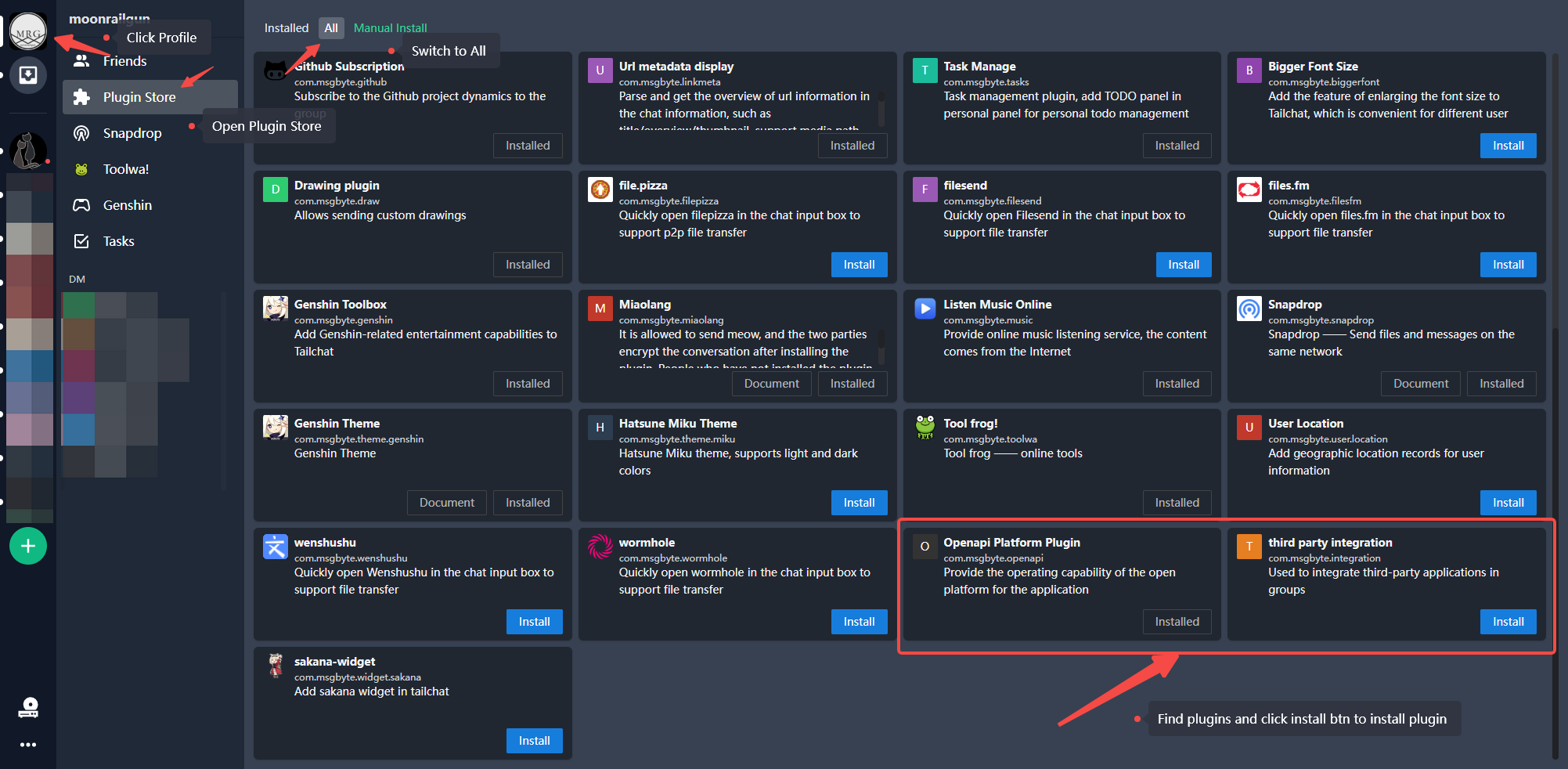
在创建前我们需要先安装相关的插件,因为Tailchat的能力都是封装在不同的插件中的,如果没有安装插件的话部分能力是不可见的。
我们需要安装开放平台插件(com.msgbyte.openapi)与第三方集成(com.msgbyte.integration)插件

然后我们就能在左下角的设置页面看到我们的开放平台插件
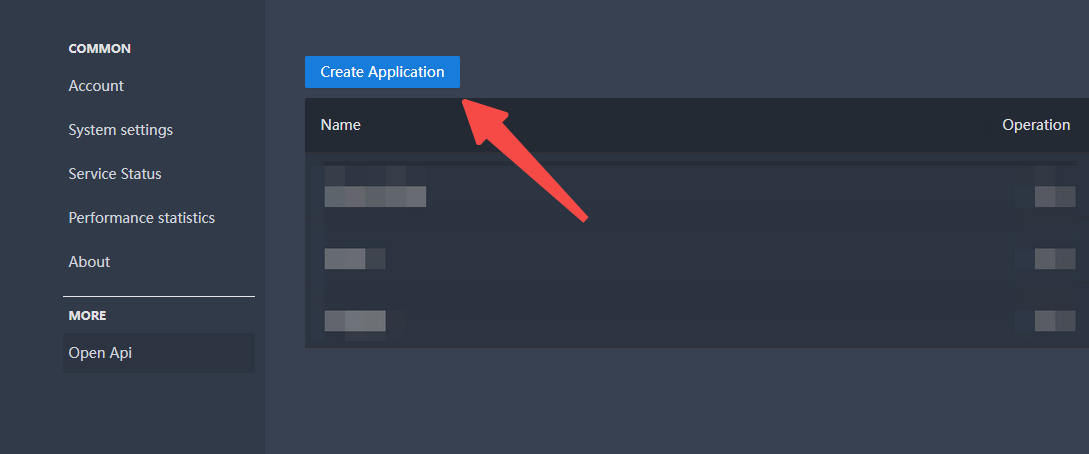
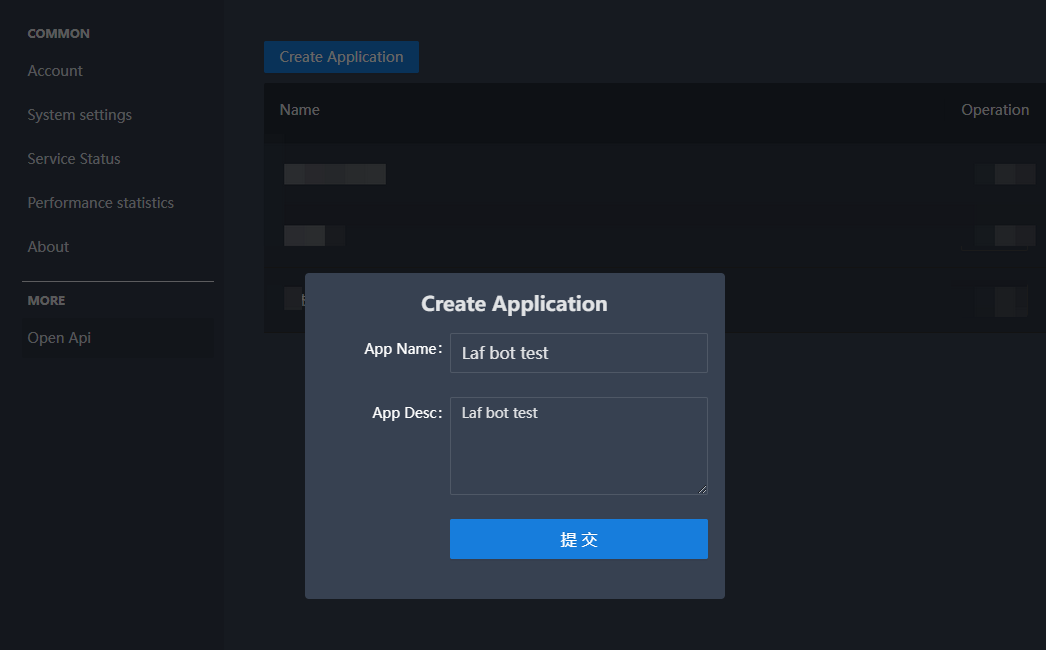
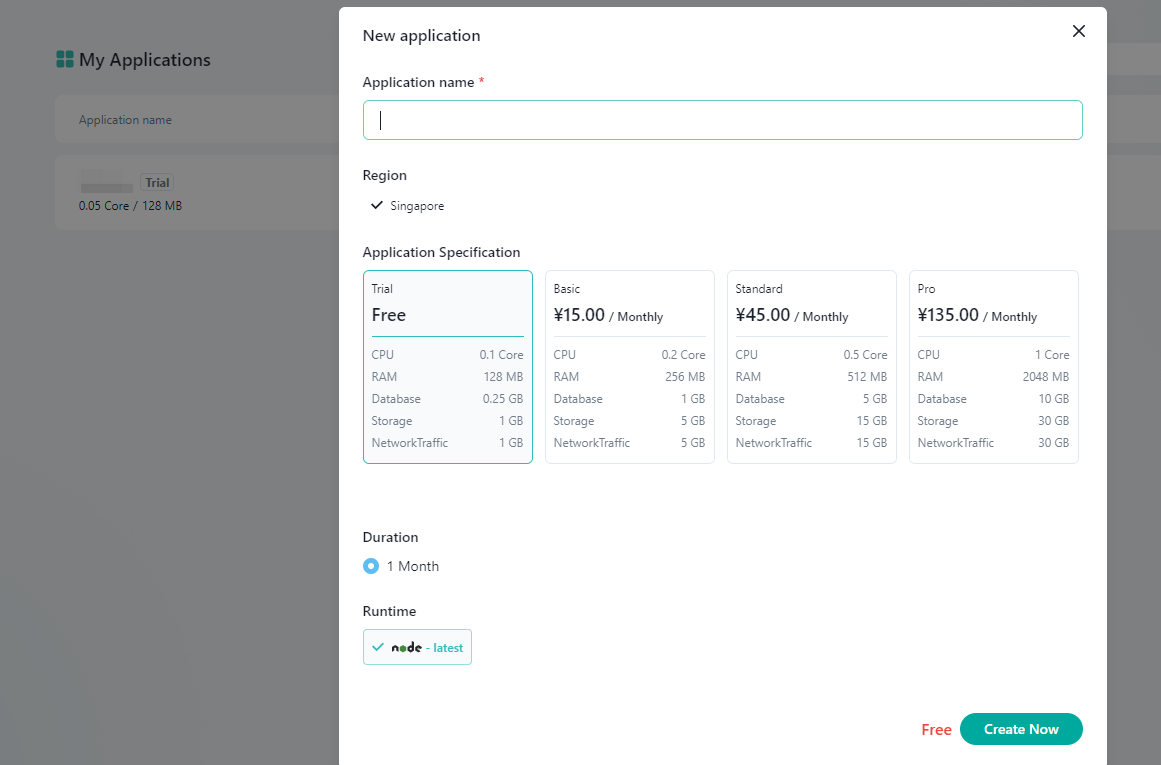
快速创建一个应用:


创建完毕后点击 Enter 进入应用详情页。

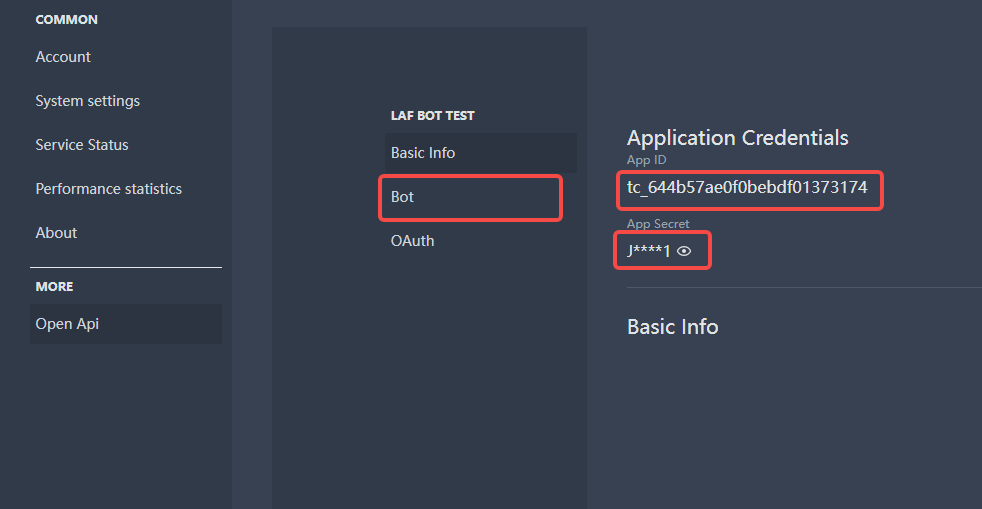
此时我们可以拿到两个东西,一个是 appid 用于标识app的唯一id,一个是 appsecret 用于进行服务进行交互。可以简单理解为开放平台应用的账户名和密码。
点击小眼睛显示不脱敏的完整秘钥。这两个字段我们接下来要用到。
创建laf云函数
接下来我们来创建云函数用于机器人的后台服务。
首先在 laf 中登录/注册账号并创建一个应用。
laf 为每个账号提供一个免费的实验应用可以用于快速尝试,我们直接创建免费的即可

等待应用启动完毕后我们就可以直接在网页上进行代码的编写。
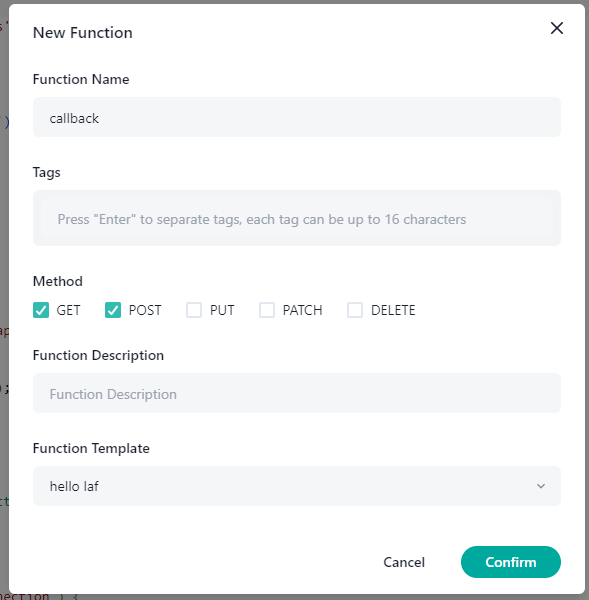
点击左上角加号创建一个云函数

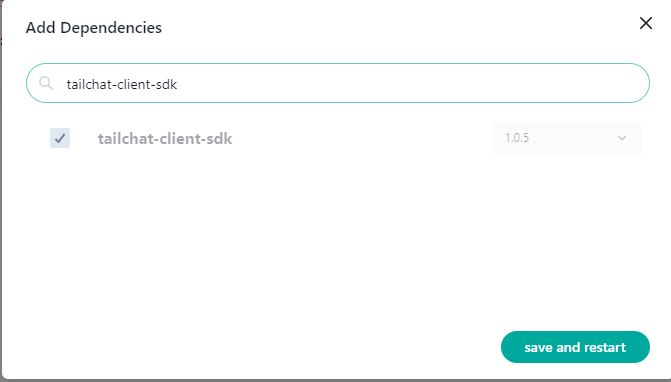
在左下角依赖中安装 Tailchat 官方提供的 tailchat-client-sdk 包用于快速开发

点击保存后应用会自动重启,此时你的应用就相当于安装了这个包了。此时我们可以直接引入,如果包里面有ts的类型的话网页编辑器还会有类型提示。
点击函数快速写入如下内容:
import { TailchatClient, stripMentionTag } from 'tailchat-client-sdk';
const host = '<your tailchat instance backend host>';
const appId = '<appId>';
const appSecret = '<appSecret>';
const client = new TailchatClient(host, appId, appSecret)
export async function main(ctx: FunctionContext) {
console.log('receive', ctx.body);
const type = ctx.body.type;
if (type === 'message') {
const payload = ctx.body.payload;
try {
const message = await client.replyMessage({
messageId: payload.messageId,
author: payload.messageAuthor,
content: payload.messageSnippet
}, {
groupId: payload.groupId,
converseId: payload.converseId,
content: `Your message: ${stripMentionTag(payload.messageSnippet)}`,
})
console.log('send message success:', message)
} catch (err) {
console.log('send message failed:', err)
}
}
return { data: 'hi, laf' }
}
在代码顶部的 host / appId / appSecret 分别填入对应的内容,其中 host 就是你自己部署的 Tailchat 后端的地址。如果你用的是官方的nightly环境可以直接填入 https://tailchat-nightly.moonrailgun.com
代码逻辑非常简单,就是接收来自Tailchat推送的消息,并将接收到的内容原样回复。
完成代码的编辑后点击右上角的发布按钮将代码发布到线上,同时也可以看到laf提供了一个可供外网访问的url, 这个url需要记录一下我们之后会用到。
此时,我们的机器人服务就已经完成了。
机器人配置
这时我们回到 Tailchat 中。我们还有一些步骤尚未完成。
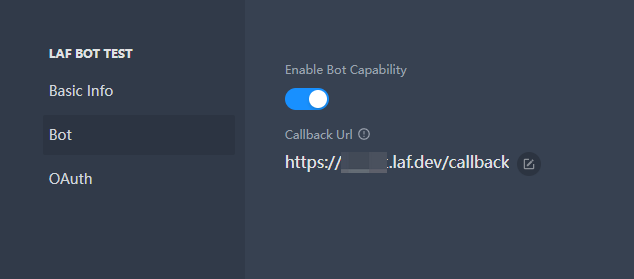
重新打开应用详情,切换到机器人标签。开启机器人功能并将我们在 laf 中拿到的 url 填入回调地址中

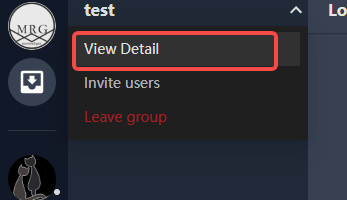
然后把我们的机器人添加到群组中,在群组左上角打开详情

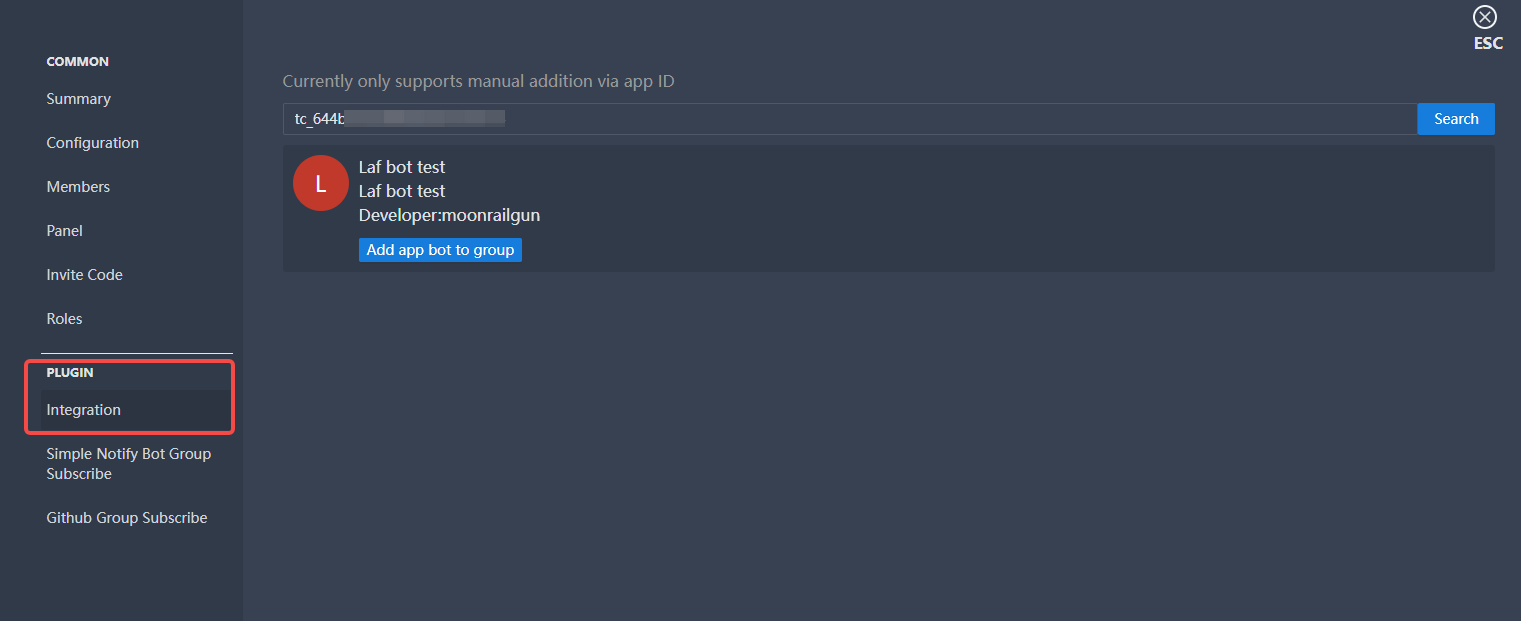
在左边找到集成功能,输入appid找到应用,点击添加机器人到群组按钮。

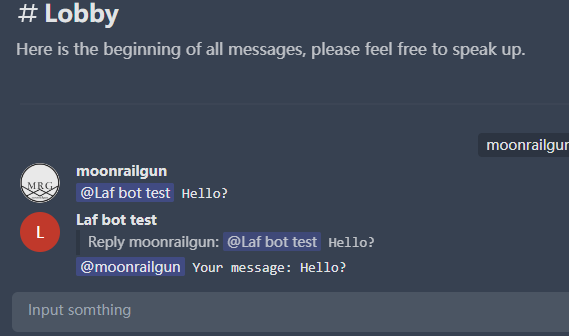
此时我们在频道中@机器人并输入内容后,就可以看到机器人进行了相应的回复

自此,一个简单的对话机器人就完成了。
如果想要别的功能,直接修改机器人的源码即可。通过机器人我们可以让 Tailchat 与各种各样的服务进行连接。
相关连接
版本发布日志 v1.7.0
- 增加了wxpusher插件用于消息通知
- 增加了更多的markdown语法支持(如表格)
- 增加了markdown文本编辑器
- 优化了消息通知的显示,移除了富文本标签
- 插件文档增加了http协议地址的支持
- 插件中心增加了开放平台和第三方集成的插件入口
- 个推推送增加了请求id记录用于排查问题
- 优化移动端环境下内容面板的切换显示,使用transform而不是width