Start developing plugins
Learn MiniStar
MiniStar is a complete microkernel architecture development toolchain, and the plugin architecture of Tailchat is developed based on MiniStar.
Learn more about MiniStar, you can check the official documentation of MiniStar: https://ministar.moonrailgun.com/
Create a base project
- Use the cli to quick start
- Use the native ministar to create a plugin project
First, make sure you have installed
tailchat-cli, for command line tools, please refer to: tailchat-cli
Move to the project directory (can be a custom project):
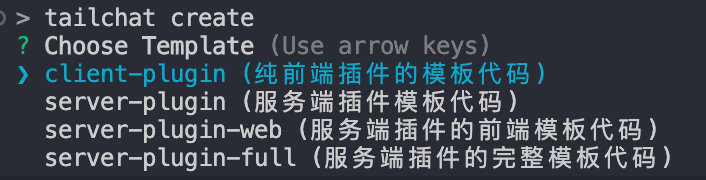
tailchat create
Choose the template according to the actual situation

First, create a basic npm project and install MiniStar globally
npm install --global mini-star
Execute: ministar createPlugin in the project to create a basic plugin
Execute: ministar buildPlugin in the project to compile the plugin
It is worth mentioning that although
Tailchatdoes not enforce the naming convention of plugins, it is still recommended to useanti-domain namenaming method (similar to package naming in java), and then use/for the components in the plugin to splitsuch as:
Plugin name:
com.msgbyte.webviewRegistration content:
com.msgbyte.webview/grouppanel
Install Plugin
Manually install plugin
Without any presets, a general method is to construct a manifest configuration by yourself, and then paste the configuration file into the tab of tailchat to provide manual installation plug-ins for installation.
The url path of the plugin can be proxied through methods such as oss object storage service / static-server
An example manifest.json configuration is as follows:
{
"label": "Web Panel Plugin",
"name": "com.msgbyte.webview",
"url": "/plugins/com.msgbyte.webview/index.js",
"version": "0.0.0",
"author": "msgbyte",
"description": "Provides groups with the ability to create web panels",
"requireRestart": false
}
other helpful resources
- Plugin architecture kernel dependency library MiniStar
- From the API provided by the base project: API Documentation
- Export interface source code